Dreamweaver Là Gì? Công Cụ Thiết Kế Web Đa Năng Từ Adobe
Adobe Dreamweaver là gì?
Trong thời đại số hiện đại, việc thiết kế website trở thành một phần không thể thiếu trong xây dựng thương hiệu và tạo dựng sự hiện diện trực tuyến. Adobe Dreamweaver chính là một trong những công cụ mạnh mẽ nhất được áp dụng để thực hiện điều này. Phần mềm này không chỉ hỗ trợ người dùng từ việc tạo ra những trang web tĩnh đơn giản đến việc xây dựng những ứng dụng web động và tương tác, mà còn mang đến sự linh hoạt trong việc sử dụng nhiều ngôn ngữ lập trình khác nhau. Với Dreamweaver, người dùng có thể dễ dàng kết hợp giữa diện mạo hình thức và yếu tố kỹ thuật để tạo ra những sản phẩm web đạt chất lượng cao.
Dreamweaver giúp cho việc thiết kế website trở nên dễ dàng hơn đối với cả những người không có nhiều kiến thức công nghệ. Với một giao diện trực quan và trực tiếp như một nghệ sĩ nắm giữ cọ màu, người dùng có thể vẽ nên những tác phẩm nghệ thuật web qua chế độ thiết kế. Không chỉ vậy, phần mềm còn cho phép người dùng viết mã HTML, CSS và JavaScript, với những tùy chọn tiện ích như gợi ý mã, việc lập trình trở nên nhanh chóng hơn. Mục tiêu mà Dreamweaver hướng đến là mang lại một môi trường phát triển web đa dạng, đáp ứng nhu cầu của mọi đối tượng người sử dụng từ người mới bắt đầu đến các lập trình viên chuyên nghiệp.
Vậy Dreamweaver thực sự là gì? Nó không chỉ là một phần mềm, mà là cánh cửa mở ra thế giới của phát triển web một cách hiệu quả. Từ những tính năng nổi bật như hỗ trợ đa ngôn ngữ lập trình, thiết kế đáp ứng, cho đến các công cụ quản lý phiên bản giúp bạn dễ dàng điều phối mọi thứ, Dreamweaver thật sự là một người bạn đồng hành đáng tin cậy, hỗ trợ bạn trong từng bước xây dựng những trang web hoàn hảo nhất.

Tính năng nổi bật của Dreamweaver
Adobe Dreamweaver nổi bật với hàng loạt tính năng hỗ trợ người dùng trong quá trình thiết kế và phát triển trang web. Mỗi tính năng không chỉ mang lại sự tiện lợi mà còn đóng góp vào việc tạo ra những sản phẩm chất lượng cao. Một số tính năng tiêu biểu có thể kể đến:
- Hỗ trợ đa ngôn ngữ lập trình: Dreamweaver hỗ trợ hầu hết các ngôn ngữ lập trình phổ biến như HTML, CSS, PHP và JavaScript. Điều này mang lại sự linh hoạt cho lập trình viên khi làm việc trên nhiều nền tảng và công nghệ khác nhau.
- Giao diện trực quan: Tính năng kéo và thả cho phép người dùng dễ dàng tạo ra và sắp xếp các thành phần trên trang web mà không cần quá nhiều kiến thức về lập trình. Giao diện thân thiện giúp người dùng nhanh chóng làm quen và bắt tay vào thiết kế.
- Chức năng chỉnh sửa trực tiếp: Chế độ Live View cho phép người dùng xem trước trang web một cách sống động, giúp dễ dàng thực hiện các điều chỉnh và cải thiện giao diện theo thời gian thực mà không cần phải tải lại trang.
- Tích hợp hỗ trợ quản lý phiên bản: Nhằm tối ưu hóa quy trình làm việc nhóm, Dreamweaver cung cấp các công cụ giúp theo dõi và quản lý phiên bản mã nguồn thông qua Git, giúp người dùng dễ dàng làm việc cùng nhau trong các dự án phát triển web.
- Tính năng Responsive Design: Dreamweaver cho phép người dùng thiết kế các trang web thích ứng với nhiều kích thước màn hình khác nhau, từ máy tính để bàn đến thiết bị di động. Việc áp dụng các kỹ thuật CSS và JavaScript giúp người dùng tạo ra những trang web đẹp đẽ và hoạt động tốt trên mọi thiết bị.
Những tính năng này nâng cao hiệu quả công việc và giúp người dùng tiết kiệm thời gian. Dreamweaver không chỉ là một công cụ thiết kế web, mà còn là nền tảng giúp phát triển các ứng dụng web đạt tiêu chuẩn nhất.

Hỗ trợ đa ngôn ngữ lập trình
Một trong những điểm mạnh của Dreamweaver chính là khả năng hỗ trợ đa ngôn ngữ lập trình. Điều này đặc biệt quan trọng trong quá trình phát triển web, khi mà nhiều dự án đòi hỏi việc sử dụng nhiều ngôn ngữ và công nghệ khác nhau. Dreamweaver hỗ trợ đầy đủ các ngôn ngữ lập trình như HTML, CSS, PHP, JavaScript và nhiều ngôn ngữ khác, giúp lập trình viên có thể làm việc linh hoạt với các ngôn ngữ mà họ ưa thích.
Đối với những người mới bắt đầu, Dreamweaver cung cấp công cụ gợi ý mã (code hints) nhằm giúp họ nhanh chóng làm quen với các cú pháp và chức năng của ngôn ngữ lập trình đang sử dụng. Điều này không chỉ tiết kiệm thời gian viết mã mà còn giảm thiểu nguy cơ mắc lỗi khi lập trình.
Để so sánh với các phần mềm khác, một số phần mềm như Notepad++ hoặc Sublime Text có thể hỗ trợ một số ngôn ngữ nhưng không cung cấp debugger hay công cụ thiết kế trực tiếp như Dreamweaver. Điều này đồng nghĩa với việc Dreamweaver không chỉ là nơi viết mã mà còn là không gian để người dùng thiết kế cùng lúc. Dreamweaver thực sự là sự lựa chọn lý tưởng cho những lập trình viên muốn kết hợp mọi thứ trong một giao diện trung tâm.

Chức năng thiết kế đáp ứng
Chức năng thiết kế đáp ứng (Responsive Design) trong Dreamweaver là một trong những tính năng quan trọng nhất, đặc biệt khi nhu cầu sử dụng các thiết bị di động ngày càng gia tăng. Việc tạo ra một trang web hoạt động tốt trên nhiều kích thước màn hình không còn là một tùy chọn, mà là một yêu cầu bắt buộc trong thời đại số này.
Dreamweaver cung cấp nhiều công cụ hỗ trợ để người dùng có thể dễ dàng tạo ra giao diện đáp ứng. Với tính năng Fluid Grid Layouts, người dùng có thể tạo bố cục linh hoạt cho trang web, giúp nội dung tự động điều chỉnh theo kích thước màn hình của thiết bị mà người dùng đang sử dụng. Điều này mang lại trải nghiệm người dùng tốt hơn và tăng khả năng truy cập cho mọi đối tượng.
Tính năng CSS Designer giúp người dùng tạo và điều chỉnh các quy tắc CSS mà không cần phải viết mã phức tạp. Với sự hỗ trợ của Dreamweaver, người dùng có thể nhanh chóng xác định các thuộc tính cần thiết và áp dụng chúng vào các phần tử trên giao diện. Sự kết hợp giữa khả năng thiết kế linh hoạt và việc tối ưu hóa giao diện cho thiết bị di động khiến Dreamweaver trở thành một công cụ không thể thiếu trong quá trình phát triển web hiện đại.

Công cụ hỗ trợ Git và quản lý phiên bản
Các dự án phát triển web hiện nay thường có sự tham gia của nhiều lập trình viên và nhóm làm việc khác nhau. Do đó, việc quản lý mã nguồn và theo dõi các thay đổi trở thành một yếu tố quan trọng để đảm bảo chất lượng sản phẩm cuối cùng. Thấu hiểu được điều này, Dreamweaver đã tích hợp công cụ Git – một trong những giải pháp mạnh mẽ nhất để quản lý phiên bản trong phát triển phần mềm.
Tính năng tích hợp Git không chỉ giúp người dùng thực hiện các tác vụ như pull, push, commit mà còn đồng bộ hóa trạng thái mã nguồn trong Dreamweaver và các công cụ Git khác. Nhờ vậy, người dùng có thể dễ dàng theo dõi các thay đổi trong dự án mà không cần rời khỏi giao diện thiết kế, khiến cho quy trình làm việc trở nên thuận lợi hơn bao giờ hết.
Một điểm đáng chú ý khác là Dreamweaver cung cấp một giao diện người dùng thân thiện, được tối ưu hóa để dễ dàng cho những người không có nhiều kinh nghiệm với Git có thể thao tác một cách dễ dàng. Việc sử dụng công cụ này giúp nâng cao khả năng phối hợp giữa các lập trình viên trong một dự án, từ đó thúc đẩy hiệu suất làm việc chung. Kết hợp giữa thiết kế và quản lý mã nguồn, Dreamweaver thực sự là một giải pháp toàn diện cho bất kỳ ai muốn xây dựng và phát triển trang web hiệu quả.

Lợi ích khi sử dụng Dreamweaver
Adobe Dreamweaver đem lại rất nhiều lợi ích cho người dùng, từ những nhà thiết kế web chuyên nghiệp đến những lập trình viên mới vào nghề. Dưới đây là một số lợi ích nổi bật mà Dreamweaver cung cấp:
- Tăng tốc độ phát triển: Dreamweaver cung cấp nhiều công cụ hỗ trợ mà giúp quá trình viết mã trở nên nhanh chóng và hiệu quả hơn. Cùng với tính năng Live View cho phép người dùng xem trước trang web ngay lập tức, tiết kiệm thời gian kiểm tra.
- Giao diện thân thiện: Dreamweaver có giao diện dễ sử dụng, giúp cho những người mới bắt đầu nhanh chóng làm quen và thực hiện việc thiết kế mà không gặp khó khăn. Tính năng kéo và thả tạo độ linh hoạt cho người dùng khi tạo giao diện.
- Hỗ trợ thiết kế thực tế: Với chế độ thiết kế trực tiếp, người dùng có thể chỉnh sửa trang web từ mọi góc độ. Điều này giúp tối ưu hóa trải nghiệm thiết kế và đảm bảo rằng mọi thay đổi đều được phản ánh ngay lập tức.
- Khả năng tương thích cao: Dreamweaver hỗ trợ đa nền tảng, cho phép người dùng làm việc trên nhiều hệ điều hành khác nhau mà không gặp vấn đề. Khả năng này giúp dễ dàng thích ứng với các môi trường làm việc phức tạp.
- Cộng đồng hỗ trợ mạnh mẽ: Với nhiều năm hoạt động và phát triển, Dreamweaver có một cộng đồng người dùng rất lớn. Người dùng dễ dàng tìm kiếm câu trả lời cho các vấn đề thông qua tài liệu, diễn đàn và các khóa học trực tuyến.
Tóm lại, Dreamweaver không chỉ là một phần mềm thiết kế web mà còn là một công cụ hoàn hảo giúp nhanh chóng tăng cường năng suất trong việc phát triển trang web. Những lợi ích nổi bật của nó không chỉ đến từ tính năng mạnh mẽ mà còn nhờ vào khả năng thân thiện và dễ sử dụng.
Tăng tốc độ phát triển web
Trong bối cảnh mà tốc độ phát triển web ngày càng được coi trọng, Dreamweaver mang đến nhiều công cụ và tính năng giúp tối ưu hóa quy trình phát triển. Một trong những ưu điểm nổi bật chính là khả năng tiết kiệm thời gian cho lập trình viên.
Thông qua tính năng hỗ trợ mã (code hints), Dreamweaver giúp lập trình viên tiết kiệm thời gian soạn thảo mã. Công cụ này không chỉ cung cấp các gợi ý về cú pháp, mà còn cho phép lập trình viên dễ dàng hoàn thành câu lệnh mà không cần phải nhớ mọi chi tiết kiến thức lập trình. Điều này giúp người dùng hạn chế mắc phải các lỗi cú pháp và nâng cao hiệu suất làm việc.
Thêm vào đó, giao diện người dùng của Dreamweaver rất dễ sử dụng và trực quan. Những người mới bắt đầu có thể nhanh chóng làm quen với công cụ mà không cảm thấy quá tải. Nhờ vào tính năng kéo và thả, việc tạo bố cục trang web trở nên đơn giản và dễ dàng hơn bao giờ hết.
Hơn nữa, việc tích hợp Git vào Dreamweaver mang lại lợi ích lớn trong việc quản lý mã nguồn. Người dùng có thể dễ dàng theo dõi các thay đổi, phục hồi phiên bản trước đó khi cần, thực hiện làm việc nhóm hiệu quả. Tính năng này giúp tăng tốc độ phát triển sản phẩm, tránh được những sai sót không đáng có trong mã nguồn.
Cuối cùng, chức năng Live View cho phép người dùng kiểm tra trang web trong thời gian thực, giúp việc chỉnh sửa diễn ra liên tục và trực tiếp với những gì mà người dùng nhìn thấy trên trình duyệt. Điều này vừa tiết kiệm thời gian kiểm tra, vừa tăng cường ý thức thiết kế của lập trình viên.
Hỗ trợ giao diện thân thiện với người dùng
Một trong những lý do chính khiến Dreamweaver trở thành lựa chọn phổ biến đối với cả lập trình viên và nhà thiết kế web chính là giao diện thân thiện với người dùng. Giao diện được thiết kế một cách trực quan và dễ sử dụng, giúp những người không có trình độ chuyên môn vẫn có thể dễ dàng làm quen và thao tác.
Tính năng kéo và thả giúp người dùng dễ dàng tạo ra bố cục và thêm các thành phần mà không cần phải chạm đến mã. Điều này mang lại rất nhiều cảm hứng cho những người mới bắt đầu và giúp họ tự tin trong quá trình thiết kế. Khi một người làm việc với Dreamweaver, họ gần như không cảm thấy sự sợ hãi trước mã nguồn mà chỉ tập trung vào việc sáng tạo.
Hơn nữa, chế độ Live View là một tính năng nổi bật giúp người dùng theo dõi những thay đổi diễn ra trên giao diện một cách trực tiếp. Không cần phải chuyển đổi giữa các chế độ hay tải lại trang, họ ngay lập tức nhìn thấy được kết quả của mọi điều chỉnh ngay tại chỗ.
Bên cạnh đó, Dreamweaver cũng cung cấp một hệ thống chú thích rõ ràng cho từng tính năng trong giao diện. Điều này không chỉ tiết kiệm thời gian tìm hiểu, mà còn giúp người dùng nhanh chóng nắm bắt và tận dụng tối đa mọi chức năng mà phần mềm mang lại.
Dreamweaver thực sự tạo ra một môi trường thân thiện và hiệu quả cho việc phát triển web, giúp người dùng có thể tự do sáng tạo mà không bị giới hạn bởi công nghệ.
Tăng cường khả năng tối ưu hóa SEO
Tối ưu hóa SEO (Search Engine Optimization) ngày càng đóng vai trò quan trọng trong việc nâng cao khả năng xuất hiện của một trang web trên các công cụ tìm kiếm. Dreamweaver là một công cụ mạnh mẽ không chỉ trong việc thiết kế giao diện mà còn hỗ trợ người dùng trong việc tối ưu hóa SEO hiệu quả.
Một trong những tính năng quan trọng của Dreamweaver là khả năng thêm và chỉnh sửa các thẻ meta, tiêu đề và các thuộc tính Alt cho hình ảnh một cách dễ dàng. Những yếu tố này là rất quan trọng trong việc giúp Google và các công cụ tìm kiếm khác hiểu nội dung của trang web. Bằng cách sử dụng Dreamweaver, người dùng không cần phải lo lắng về việc quên thêm các thẻ này vào trang.
Ngoài ra, Dreamweaver cho phép người dùng tạo ra các đường dẫn URL thân thiện với SEO. Việc này không chỉ giúp cải thiện trải nghiệm người dùng mà còn khiến cho các công cụ tìm kiếm dễ dàng hơn trong việc lập chỉ mục và phân loại trang web. Thực tế cho thấy, trang web có URL rõ ràng, ngắn gọn và dễ hiểu thường có vị trí cao hơn trong kết quả tìm kiếm.
Dreamweaver cũng khuyến cáo người dùng về cách sử dụng từ khóa trong tiêu đề trang và mô tả. Với tính năng hỗ trợ nội dung SEO, người dùng có thể nhanh chóng kiểm tra tính hiệu quả của nội dung mà họ đang viết, theo dõi lưu lượng truy cập và điều chỉnh nếu cần thiết.
Cuối cùng, bằng việc cung cấp hướng dẫn tốt trong vấn đề quản lý nội dung khả thi nên Dreamweaver giúp người dùng dễ dàng thực hiện những giải pháp tối ưu hóa SEO phức tạp mà vẫn đảm bảo tính khả thi và dễ thực hiện.
Ưu điểm của Dreamweaver
Dreamweaver không chỉ nổi bật với các tính năng mạnh mẽ mà còn sở hữu nhiều ưu điểm giúp người dùng dễ dàng thao tác và đạt hiệu quả cao trong việc thiết kế web. Một số ưu điểm cụ thể có thể kể đến như sau:
- Môi trường làm việc tích hợp: Dreamweaver cung cấp mọi công cụ thiết yếu cho việc thiết kế web trong một môi trường duy nhất. Người dùng không cần phải chuyển đổi giữa nhiều phần mềm khác nhau, giúp tiết kiệm thời gian và công sức.
- Tính linh hoạt trong lập trình: Hỗ trợ nhiều ngôn ngữ lập trình như HTML, CSS, JavaScript, PHP và nhiều ngôn ngữ khác giúp người dùng dễ dàng có sự lựa chọn linh hoạt trong việc phát triển dự án của mình.
- Tính năng Responsive Design: Điều này giúp người dùng tạo ra các trang web hoạt động mượt mà trên mọi thiết bị, từ máy tính để bàn đến smartphone, đáp ứng nhu cầu ngày càng cao của người dùng hiện đại.
- Khả năng tối ưu hóa SEO: Dreamweaver cung cấp các công cụ hỗ trợ tối ưu hóa nội dung cho các công cụ tìm kiếm, giúp nâng cao khả năng xuất hiện trong kết quả tìm kiếm của người dùng.
- Hỗ trợ cộng đồng mạnh mẽ: Với một cộng đồng lớn người dùng và các tài liệu hỗ trợ sẵn có, người dùng có thể dễ dàng tìm kiếm câu trả lời cho các vấn đề gặp phải hoặc trải nghiệm mới.
Những ưu điểm trên giúp Dreamweaver trở thành một trong những phần mềm thiết kế web được ưa chuộng nhất trên thị trường hiện nay.
Mô phỏng giao diện di động
Với sự bùng nổ của các thiết bị di động, việc thiết kế giao diện web tương thích với mọi kích thước màn hình đã trở thành một yếu tố quan trọng. Dreamweaver cung cấp khả năng mô phỏng giao diện di động ngay trong phần mềm, giúp lập trình viên dễ dàng kiểm tra và điều chỉnh giao diện không cần dùng đến thiết bị di động thực tế.
Khi người dùng tạo ra một trang web trong Dreamweaver, họ có thể chọn chế độ xem với nhiều kích thước màn hình khác nhau. Điều này giúp họ hình dung được cách mà trang web sẽ xuất hiện trên các thiết bị như điện thoại, tablet hay laptop. Hơn nữa, Dreamweaver hỗ trợ tính năng “Media Queries”, cho phép người dùng áp dụng các quy tắc CSS nhất định nhằm thay đổi bố cục cho các thiết bị cụ thể.
Tính năng này không chỉ giúp tiết kiệm thời gian cho lập trình viên mà còn đảm bảo rằng giao diện của trang web sẽ hoạt động tốt và hiển thị một cách rõ ràng, đẹp mắt trên mọi thiết bị. Điều này cực kỳ quan trọng trong việc tạo ra trải nghiệm người dùng tốt, mà người dùng sẽ không cảm thấy bất tiện khi truy cập vào trang web từ bất kỳ thiết bị nào.
Bên cạnh đó, quá trình điều chỉnh và tối ưu hóa giao diện cũng trở nên dễ dàng hơn nhờ vào tính năng Live View, cho phép lập trình viên xem trước các thay đổi mà không cần phải tải lại. Điều này giúp quá trình phát triển và thiết kế trở nên mượt mà và hiệu quả hơn.
Dễ dàng sửa lỗi
Việc chỉnh sửa và khắc phục lỗi trong mã nguồn luôn là một trong những nhiệm vụ khó khăn nhất đối với lập trình viên. Dreamweaver mang đến nhiều công cụ hữu ích giúp người dùng dễ dàng phát hiện và sửa lỗi trong mã mà không gặp phải khó khăn.
Bằng tính năng kiểm tra mã trực tiếp (code validation), Dreamweaver cho phép người dùng theo dõi các lỗi trong mã nguồn khi họ viết mã. Mỗi khi xảy ra lỗi cú pháp hoặc cảnh báo, chương trình sẽ tự động hiển thị thông báo ngay lập tức, giúp lập trình viên nhanh chóng khắc phục.
Ngoài ra, Dreamweaver cũng giúp đánh dấu các thẻ mở và đóng, giúp người dùng dễ dàng xác định các thành phần trong mã nguồn. Điều này không chỉ giúp giảm thiểu việc tìm kiếm và sửa lỗi một cách thủ công mà còn giúp lập trình viên quản lý mã nguồn một cách hiệu quả hơn.
Những người mới bắt đầu cũng sẽ cảm thấy thoải mái hơn khi sử dụng Dreamweaver nhờ vào tính năng hỗ trợ tự động. Đặc biệt là trong giai đoạn học tập, việc nếu nhân viên thiết lập sẵn việc sửa lỗi cho các thẻ có thể giúp gia tăng sự tự tin. Dreamweaver giúp đỡ lập trình viên trong những khoảnh khắc khó khăn khi ánh sáng của sự sáng tạo hành động không thành hình.
Nhờ vào những tính năng này, Dreamweaver thực sự là công cụ lý tưởng không chỉ giúp người dùng phát triển web mà còn hỗ trợ họ trong việc phát hiện và sửa lỗi một cách nhanh chóng và hiệu quả.
Hỗ trợ mẫu và khởi tạo dự án
Mẫu và các dự án khởi tạo là những công cụ quan trọng giúp tiết kiệm thời gian và giảm bớt khối lượng công việc mà người dùng phải thực hiện khi bắt đầu một dự án mới. Adobe Dreamweaver hiểu rõ tầm quan trọng này, vì vậy, phần mềm này cung cấp một loạt các mẫu và công cụ hỗ trợ cho việc khởi tạo dự án một cách dễ dàng và hiệu quả.
Người dùng có thể chọn từ nhiều mẫu thiết kế có sẵn, phù hợp với các lĩnh vực khác nhau, từ trang web cá nhân, blog đến các trang thương mại điện tử. Đây là những khởi đầu đã được thiết lập sẵn, cho phép người dùng nhanh chóng tùy chỉnh nội dung và giao diện mà không cần phải xây dựng từ đầu.
Ngoài việc có nhiều mẫu có sẵn, Dreamweaver cũng cho phép người dùng tự tạo ra các mẫu của riêng mình. Tính năng này rất hữu ích đối với các nhà thiết kế web chuyên nghiệp, khi họ có thể tạo ra một bộ mẫu để dễ dàng áp dụng cho nhiều dự án khác nhau trong tương lai. Sự tùy chỉnh linh hoạt giúp người dùng vẫn giữ được dấu ấn cá nhân trong từng sản phẩm.
Bằng việc sử dụng các mẫu và công cụ hỗ trợ khởi tạo, Dreamweaver không chỉ nâng cao hiệu suất làm việc mà còn góp phần tạo ra các sản phẩm web chất lượng cao trong thời gian ngắn. Điều này rất quan trọng trong bối cảnh thị trường hiện nay, nơi mà việc ra mắt các sản phẩm mới và cập nhật nhanh chóng là thiết yếu.
Nhược điểm của Dreamweaver
Bên cạnh những ưu điểm đáng kể, Dreamweaver cũng tồn tại một số nhược điểm mà người dùng cần cân nhắc khi lựa chọn. Điều này bao gồm chi phí sử dụng và giao diện phức tạp cho người mới bắt đầu. Dưới đây là một số nhược điểm chính:
- Tiêu tốn tài nguyên máy tính: Dreamweaver cần một lượng lớn tài nguyên hệ thống để hoạt động, điều này có thể dẫn đến tình trạng máy tính chạy chậm hoặc lag. Những người dùng có phần cứng kém sẽ gặp nhiều khó khăn khi sử dụng công cụ này, nhất là khi làm việc với các dự án lớn hoặc nhiều ứng dụng cùng lúc.
- Chi phí sử dụng: Chi phí đăng ký hàng tháng hoặc mua bản quyền Dreamweaver thường khá cao so với một số phần mềm thiết kế web khác. Điều này có thể hạn chế khả năng sử dụng cho những người mới, học sinh sinh viên hoặc doanh nghiệp nhỏ với ngân sách hạn chế.
- Giao diện phức tạp cho người mới: Dù đã được thiết kế một cách thân thiện, nhưng Dreamweaver vẫn có thể cảm thấy phức tạp và nhiều tính năng cho những người mới bắt đầu. Việc làm quen với các công cụ và chức năng có thể mất thời gian, điều này gây khó khăn cho những người chỉ muốn tập trung vào việc học mã và thiết kế nhanh chóng.
- Tính tương thích với các công cụ khác: Dù Dreamweaver tích hợp nhiều tính năng, nhưng một số người dùng có thể gặp khó khăn trong việc kết hợp với các phần mềm ngoại vi hoặc các công cụ quản lý phiên bản khác.
- Giao diện có thể quá mức “đầy đủ”: Một số người dùng có thể cảm thấy quá tải trước hàng loạt các công cụ và chức năng mà Dreamweaver cung cấp, khiến việc tìm kiếm và sử dụng các tính năng cơ bản trở nên khó khăn.
Những nhược điểm này có thể khiến một số người dùng chọn lựa các công cụ khác thay thế cho Dreamweaver, đặc biệt là nếu họ mới bắt đầu hoặc có ngân sách hạn hẹp.
Tiêu tốn tài nguyên máy tính
Một trong những nhược điểm lớn nhất của Dreamweaver chính là việc tiêu tốn tài nguyên máy tính một cách đáng kể. Dưới đây là một số lý do khiến người dùng cần phải xem xét các yêu cầu về phần cứng trước khi quyết định sử dụng phần mềm này:
- Yêu cầu cấu hình cao: Dreamweaver cần một máy tính với cấu hình tương đối mạnh để hoạt động một cách mượt mà. Nếu người dùng có máy tính cũ hoặc không đủ mạnh, họ có thể gặp phải tình trạng chậm chạp, lag khi thực hiện các tác vụ trên phần mềm. Điều này làm ảnh hưởng tới hiệu suất làm việc cũng như trải nghiệm sử dụng.
- Tiêu tốn tài nguyên CPU: Việc chạy Dreamweaver có thể tiêu tốn một lượng lớn tài nguyên từ bộ vi xử lý, đặc biệt khi làm việc với các dự án lớn hoặc nhiều layer trên giao diện. Người dùng sẽ cảm thấy khó chịu khi hiệu suất máy tính giảm đi trong khi sử dụng phần mềm.
- Chiếm nhiều bộ nhớ: Dreamweaver thường chạy nhiều quá trình nền mà người dùng không thấy, điều này dẫn đến việc chiếm dụng một lượng lớn bộ nhớ RAM. Người dùng nên lưu ý rằng việc mở đồng thời nhiều tab hoặc dự án trong Dreamweaver có thể dẫn đến tình trạng máy tính bị lag và chạy chậm hơn.
- Khó khăn khi xử lý nhiều dự án lớn: Khi làm việc với nhiều dự án thiết kế web lớn cùng lúc, Dreamweaver có thể trở nên chậm chạp và treo máy do lượng tài nguyên tiêu tốn tăng lên đột ngột. Điều này có thể gây bất tiện và khiến quá trình phát triển trở nên khó khăn hơn.
Với những lý do trên, trước khi sử dụng Dreamweaver, người dùng cần cân nhắc về sức mạnh phần cứng của máy tính của mình. Nếu không có thiết bị đủ mạnh, người dùng nên tìm kiếm các giải pháp thay thế hoặc chuẩn bị đầu tư vào nâng cấp phần cứng.
Chi phí sử dụng
Chi phí sử dụng Dreamweaver là một trong những nhược điểm đáng lưu ý mà người dùng cần cân nhắc trước khi quyết định mua hoặc đăng ký phần mềm này. Dưới đây là một số yếu tố liên quan đến chi phí sử dụng:
- Chi phí đăng ký hàng tháng: Dreamweaver yêu cầu người sử dụng trả phí định kỳ mỗi tháng hoặc hàng năm để sử dụng phần mềm. Mặc dù có chế độ dùng thử miễn phí trong 30 ngày, nhưng sau thời gian đó, người dùng phải xác định ngân sách cho việc duy trì quyền truy cập vào công cụ này. Chi phí hàng tháng phụ thuộc vào tư cách thành viên trong Adobe Creative Cloud.
- So với các phần mềm khác: Khi so sánh với các phần mềm thiết kế web khác, Dreamweaver có thể có mức giá cao hơn. Có rất nhiều phần mềm khác có thể phục vụ thiết kế web với mức giá rẻ hơn, hoặc thậm chí miễn phí, điều này khiến nhiều người dùng tìm kiếm lựa chọn khác.
- Không có phiên bản vĩnh viễn: Điểm đáng chú ý là Adobe đã ngừng cung cấp bản quyền vĩnh viễn cho Dreamweaver. Tất cả người dùng hiện nay đều phải sử dụng dịch vụ thuê bao, điều này có thể trở nên khó khăn cho những doanh nghiệp hoặc cá nhân không muốn bị ràng buộc bởi một chi phí hàng tháng.
- Các chi phí bổ sung: Người dùng cũng cần xem xét các chi phí phát sinh như phần mềm bổ sung, các dịch vụ hỗ trợ từ Adobe hay tài liệu hướng dẫn để có trải nghiệm tốt nhất với Dreamweaver.
Do đó, Dreamweaver mặc dù là một công luyện phẩm mạnh mẽ, nhưng không phải là lựa chọn tối ưu cho những ai đang tìm kiếm một giải pháp tiết kiệm ngân sách hoặc những ai chỉ mới đang bắt đầu trong lĩnh vực thiết kế website.
Giao diện phức tạp cho người mới
Giao diện của Dreamweaver dù đã được thiết kế thân thiện nhưng vẫn có thể trở nên phức tạp đối với những người mới bắt đầu. Dưới đây là những lý do khiến một số người cảm thấy gặp khó khăn khi sử dụng phần mềm này:
- Nhiều tính năng và công cụ: Dreamweaver cung cấp rất nhiều tính năng và công cụ giúp người dùng dễ dàng phát triển web. Tuy nhiên, điều này cũng có thể gây quá tải cho những người chưa có kinh nghiệm, khi họ phải làm quen với quá nhiều thứ cùng một lúc.
- Yêu cầu học hỏi: Việc sử dụng Dreamweaver hiệu quả đòi hỏi người dùng phải có kiến thức cơ bản về lập trình web và các ngôn ngữ lập trình như HTML, CSS và JavaScript. Điều này có thể gây khó khăn lớn cho những người hoàn toàn mới, ảnh hưởng đến khả năng tư duy và sử dụng phần mềm.
- Giao diện không trực quan với người bắt đầu: Một số người mới bắt đầu có thể cảm thấy khó khăn trong việc tìm kiếm các chức năng cơ bản trên giao diện của Dreamweaver do sự phức tạp và thiết kế dày đặc của nó.
- Cần thời gian làm quen: Việc làm quen với giao diện và các chức năng khác nhau của Dreamweaver yêu cầu một khoảng thời gian nhất định. Một số người có thể cảm thấy nản lòng khi không thấy sự tiến bộ ngay lập tức trong khi thực hiện dự án của mình.
Vì những lý do trên, đối với những người mới bắt đầu trong lĩnh vực thiết kế web, Dreamweaver có thể không phải là lựa chọn tốt nhất, trừ khi họ sẵn lòng đầu tư thời gian để tìm hiểu và làm quen với phần mềm.
Hướng dẫn cài đặt Dreamweaver
Việc cài đặt Dreamweaver khá đơn giản nhưng cần tuân thủ các bước một cách rõ ràng. Dưới đây là hướng dẫn chi tiết về cách tải và cài đặt phần mềm này trên máy tính.
Các bước tải phần mềm
- Truy cập trang tải Dreamweaver của Adobe: Bạn hãy vào trang web chính thức của Adobe và tìm đến phần tải Dreamweaver.
- Nhấn vào nút “Download”: Tại trang tải, bạn sẽ thấy nút “Download” dành cho phiên bản Dreamweaver mới nhất. Nhấn vào đó để bắt đầu quá trình tải về máy tính của bạn.
- Đăng nhập hoặc tạo tài khoản Adobe: Để tải phần mềm, bạn sẽ cần phải đăng nhập bằng tài khoản Adobe của mình. Nếu bạn chưa có tài khoản, hãy tạo một tài khoản mới.
Cài đặt trên hệ điều hành Windows
- Mở file cài đặt: Sau khi tải về thành công, hãy mở file cài đặt bằng cách nhấp hai lần vào biểu tượng file.
- Chấp nhận điều khoản: Một cửa sổ chào mừng xuất hiện, nhấn “Accept” để đồng ý với các điều khoản sử dụng.
- Chọn ngôn ngữ cài đặt: Bạn sẽ được yêu cầu chọn ngôn ngữ cho phần mềm. Chọn ngôn ngữ bạn mong muốn, thường thì tiếng Anh là lựa chọn tiêu chuẩn.
- Chọn loại cài đặt: Bạn có thể chọn giữa việc nhập mã kích hoạt nếu đã có hoặc ấn vào “Install this product a trial” để dùng thử miễn phí trong vòng 30 ngày.
- Thực hiện cài đặt: Tiếp theo, bạn sẽ cần chọn vị trí cài đặt trên máy tính của bạn. Nên để thư mục cài đặt mặc định và nhấn “Install”.
- Hoàn tất cài đặt: Sau khi quá trình cài đặt hoàn tất, bạn sẽ nhận được thông báo. Nhấn “Done” để hoàn tất quá trình.
Cài đặt trên hệ điều hành macOS
- Tải xuống phần mềm: Truy cập vào trang Adobe để tải Dreamweaver cho macOS. Nhấn “Download Dreamweaver” để tải.
- Mở file cài đặt: Sau khi tải xong, mở thư mục tải về và tìm file cài đặt. Nhấp đúp vào file để khởi động cài đặt.
- Chấp nhận điều khoản: Giống như trên Windows, bạn sẽ thấy cửa sổ chào mừng. Nhấn “Accept” để đồng ý với điều khoản.
- Chọn bản cài đặt: Tương tự như pC, nhập mã bản quyền hoặc chọn thử nghiệm phiên bản miễn phí nếu cần.
- Cài đặt các ứng dụng bổ sung (nếu yêu cầu): Người dùng có thể cài đặt thêm phần mềm bổ sung như Adobe Air nếu muốn.
- Hoàn tất: Chọn nơi cài đặt và nhấn “Install”. Sau khi hoàn tất, nhấn “Done” để kết thúc.
Các chế độ làm việc trong Dreamweaver
Dreamweaver hỗ trợ người dùng với ba chế độ làm việc chính, mỗi chế độ có những tính năng và ứng dụng riêng, tối ưu hóa quá trình thiết kế và phát triển web:
Chế độ chỉnh sửa mã
Chế độ chỉnh sửa mã (Code View) cho phép người dùng trực tiếp làm việc với mã HTML, CSS, JavaScript. Đây là chế độ dành cho lập trình viên chuyên nghiệp, khi họ muốn hoàn toàn kiểm soát mã nguồn trang web của mình.
- Công cụ hỗ trợ: Trong chế độ chỉnh sửa mã, người dùng có thể sử dụng nhiều công cụ hỗ trợ tự động, như hoàn tất mã tự động, kiểm tra cú pháp và định dạng mã. Điều này giúp tăng tốc độ lập trình và tối ưu hóa mã nguồn.
- Nền tảng đa ngôn ngữ: Người dùng có thể làm việc với nhiều ngôn ngữ lập trình khác nhau trong chế độ này, giúp linh hoạt hơn trong việc phát triển trang web.
- Công cụ tích hợp: Một số công cụ như tìm kiếm và thay thế mã, giúp người dùng điều chỉnh mã một cách dễ dàng mà không gặp khó khăn.
Chế độ thiết kế
Chế độ thiết kế (Design View) cung cấp một giao diện đồ họa, nơi người dùng có thể kéo và thả các phần tử vào trang web mà không cần phải viết mã. Đây là chế độ lý tưởng cho những người không có chuyên môn về lập trình.
- Xem trước trực tiếp: Người dùng có thể xem trước thiết kế trang web ngay trong chế độ này, giúp họ cảm nhận được cách thức hoạt động và hình thức tổng thể của trang.
- Dễ sử dụng cho người mới: Chế độ thiết kế rất phù hợp cho những người mới bắt đầu, vì nó cho phép họ tạo ra các trang web mà không cần phải nắm vững các chi tiết kỹ thuật phức tạp.
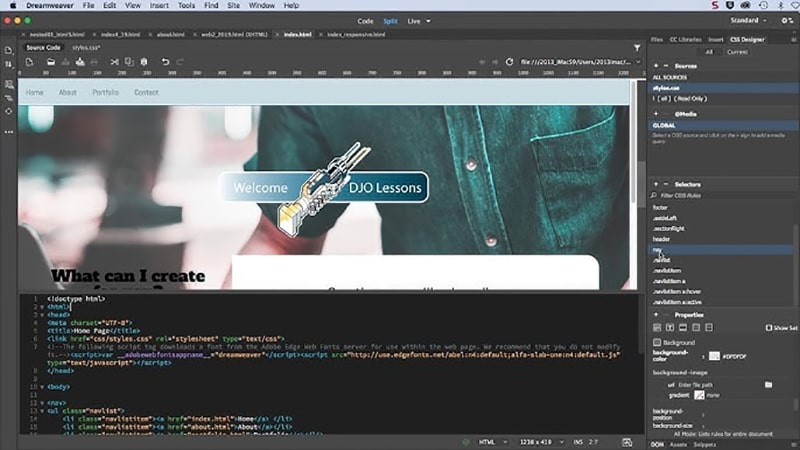
Chế độ chia đôi
Chế độ chia đôi (Split View) kết hợp giữa chế độ chỉnh sửa mã và chế độ thiết kế, cho phép người dùng vừa thấy mã nguồn vừa nhìn thấy giao diện thiết kế cùng một lúc. Điều này giúp họ dễ dàng theo dõi sự thay đổi của mã và giao diện.
- Tối ưu hóa quy trình làm việc: Chế độ này rất hữu ích cho những ai muốn vừa lập trình vừa kiểm tra kết quả ngay lập tức. Điều này giúp tiết kiệm thời gian và nâng cao chất lượng mã nguồn.
- Dễ dàng điều chỉnh: Người dùng có thể chỉnh sửa mã trực tiếp và xem các thay đổi trên trang web mà không cần phải chuyển đổi giữa các chế độ khác nhau, tạo sự thuận tiện cho quá trình phát triển.
Ứng dụng của Dreamweaver trong thực tế
Dreamweaver không chỉ là một công cụ thiết kế web mà còn là một phần mềm phát triển đa năng với nhiều ứng dụng thực tế:
Thiết kế trang web động
Dreamweaver giúp các lập trình viên tạo ra các trang web động bằng cách tích hợp các ngôn ngữ lập trình như PHP, ASP và JSP. Việc này cho phép người dùng tạo ra trang web có khả năng tương tác và làm việc với cơ sở dữ liệu, mang lại trải nghiệm phong phú hơn cho người dùng.
Xây dựng các ứng dụng web thương mại điện tử
Dreamweaver rất hữu ích cho việc thiết kế các trang thương mại điện tử. Người dùng có thể dễ dàng tạo ra một cửa hàng trực tuyến chuyên nghiệp với các tính năng giỏ hàng, thanh toán và quản lý cơ sở dữ liệu. Bằng cách tích hợp với Adobe Creative Cloud, người dùng có thể sử dụng các tài nguyên hình ảnh và video để nâng cao trải nghiệm người dùng.
Tích hợp với Adobe Creative Cloud
Dreamweaver cho phép người dùng tích hợp các sản phẩm khác của Adobe như Photoshop và Illustrator, giúp tạo ra các thiết kế trang web chất lượng cao. Việc này tiết kiệm thời gian và tăng cường hiệu quả trong quy trình thiết kế.
Với khả năng linh hoạt và nhiều tính năng mạnh mẽ, Dreamweaver đã khẳng định được vị thế vững chắc trong ngành công nghiệp thiết kế và phát triển web.